Category: blog
iOS 7: Have you got used to it yet?
Love it. Hate it. iOS 7 is like Marmite.
 From the moment it’s first installed, it’s different. Some like it, some hate it, but it’s here to stay. Apple has joined the flat design led by Microsoft with their Metro UI and Google’s Android interface. Does this mean Apple has lost it’s direction? Once a company to lead by example, it is now following other’s design principles. There’s nothing ‘Apple’ about iOS 7. There’s no doubt that Apple can still make great looking hardware however, but we haven’t seen anything really new for a while. Yes, there’s fingerprint sensors and a new thinner iPad 5 on the way, but where’s the ground breaking stuff? The iWatch with a curved display that has been rumoured for so long? What is Apple doing to declare that it’s still different in the mobile world?
From the moment it’s first installed, it’s different. Some like it, some hate it, but it’s here to stay. Apple has joined the flat design led by Microsoft with their Metro UI and Google’s Android interface. Does this mean Apple has lost it’s direction? Once a company to lead by example, it is now following other’s design principles. There’s nothing ‘Apple’ about iOS 7. There’s no doubt that Apple can still make great looking hardware however, but we haven’t seen anything really new for a while. Yes, there’s fingerprint sensors and a new thinner iPad 5 on the way, but where’s the ground breaking stuff? The iWatch with a curved display that has been rumoured for so long? What is Apple doing to declare that it’s still different in the mobile world?
A New Direction for Apple?
Maybe the addition of ex-Burberry CEO Angela Anrendts will change the direction of Apple? She certainly changed things at Burberry. Hopefully she starts with the motion sickness problem affecting 25% of iOS 7 based iPhone users.
It’s not all bad.
Motion sickness aside, there’s a lot of reasons to actually install iOS 7. Lots of settings that were previously hidden deep in the OS are now easily accessible through the settings control centre (pull up from the bottom of the screen) and the notification centre is a lot more useful now (accessed by pulling down from the top of the screen) with categorised notifications (what’s happening today, missed calls etc). Safari’s a bit neater too, with page flip mode for viewing open web pages. Siri’s much better too and Airdrop is pretty cool.
It takes time, but you won’t want to go back
iOS 6 was looking a bit tired and iOS 7 may make you want to get back under the duvet with its 80’s style loudness & bright colours, but you’ll get over it. Hopefully.
iPad now overtaken by Android as best selling tablet
Since it’s inception the iPad has enjoyed being top of the pile in terms of tablet sales. With so many alternative Android based devices around, it ha d to happen one day. The quality of Android tablets has been increasing, with the likes of Samsung, Amazon, Asus and others producing devices similar in build quality to the iPad and much lighter on your wallet.
d to happen one day. The quality of Android tablets has been increasing, with the likes of Samsung, Amazon, Asus and others producing devices similar in build quality to the iPad and much lighter on your wallet.
In a report from ABI Research, Android tablets overtook the iPad in quarter 2 of 2013 – plus one other important factor – the amount spent on tablets is now split between the iPad and Android devices – normally Apple makes more of what’s spent on tablets. It still shows that the iPad & iPad mini are the best selling tablets on sale though. We’re wondering what Apple has up it’s sleeve for the upcoming iPad launch this month…
iOS 7 – Shiny.. Happy people?
With so many people eager to update their iPhones & iPads, Finally iOS 7 will be available to everyone for download tomorrow (18th September). It’s available for the following devices:
- iPhone 4
- iPhone 4S
- iPhone 5
- iPad 2nd , 3rd & 4th Generation
- iPad mini
- iPod touch 5th Generation
The new interface, along with its new features, such as built in torch, ‘spirit level’ (part of the compass app) and enhanced Siri integration will mean it’s an update definitely worth having. Hopefully we won’t see any issues like we saw with the iOS 6 update (remember all those problems with melting maps?). Some of the bright colours may be a shock to some, but they will match the candy-coloured world of the new iPhone 5C.
Siri is now out-of-beta too (at last) and seems to work much better than it did in iOS 6.
Some of the best features (such as Airdrop, allowing you to easily share files with computers running OS X 10.7 or later or other iOS devices running IOS 7), the updated Music app (which is very good in our opinion), the camera app and the new better laid-out photo gallery all make the update welcome.
But most of all, what do you think of the interface? In some places it’s a welcome refreshing change, but in others there seems to be something missing. Maybe it’s just because we were used to all that real-world design that was part of the iPhone since day one. Like an old pair of slippers.
iOS 7’s Flat Design – Big Changes Ahead
According to various leaks from trusted sources the UI in iOS 7 will be getting a major redesign – such as losing a lot of the skeuomorphic trends (that’s all those fake leather & paper effects) that feature in the current design of the operating system.
Could we see a move in the direction of Windows 8’s interface, or does that ultra-clean metro style work as well as the friendly look and feel of the iOS interface? Whatever happens, it looks like there will be major UI changes ahead, like a dashboard and more possible merging of the look and feel of the mobile OS and OS X 10.9. Bloomberg recently reported that Apple had been rushing to finish iOS 7 for it’s launch in September and had to get people from the Mac group involved in the push to get iOS 7 ready.
The developer version of iOS 7 should be out in June following the WWDC, so we’ll have to wait until then before we can get a real idea of how it’ll look.
Designing a mobile app to use gestures

Flick. Tilt. Pinch.
Apps have one unique advantage over websites in that they are ideally suited to use gestures. Most modern mobile operating systems such as iOS and Android have gesture recognition engines in order to translate a selection of screen events into higher level gesture events that are easier to use.
More Interaction
Gestures can add an extra level of interactivity to your app and take it beyond something that feels like a webpage on a small screen to something that is quick & effective to use. Common gestures include:
- Tap – probably the most simple. This is often used to perform an action, normally on a button
- Drag – a tap and hold that is often used to visually move one onscreen item somewhere. A good example of this is the catapult in Angry Birds
- Swipe/Flick – this is a slightly more advanced gesture that involves a swift finger movement on the screen. Think Fruit-Ninja or Cut the Rope. Modern multi-touch screens can often track 5 or more swipes simultaneously. These gestures can be used to delete items in a list for example or to scroll the list quickly.
- Press and Hold /Long Press – an extended tap where the user holds their finger to a second or so. This could be used to display a context sensitive menu for example.
- Pinch – Two fingers moved together or apart. This is commonly used to zoom or un-zoom images and maps.
- Rotate – This is similar to the pinch but the one of the two fingers is rotated around the other. Often used to rotate images or maps.
Making sense of the sensors
Sensitive accelerometers in modern devices allow gyroscopic gestures to be used as well.
- Shake –A quick rattle of your phone can be used as a gesture to randomise or as a “no” type gesture. The shake has been used in some MP3 apps to shuffle songs or on a etch-a-sketch app to reset the picture, just like the real toy.
- Orientation – turning your phone over may indicate an unwillingness to use it or be distracted so this gesture could be used for a mute function
In summary, when designing an app, pay special attention to the way gestures can be utilised to improve your app and enhance the way your users can interact with it.
Native (iOS or Android) App Development Time
One of the common requirements for anyone getting an app developed is usually “I need it on the app store right away”. Our app design-build-test cycle (regardless of whether it’s an iOS or Android app) is rarely less than 8 weeks, more in the region of 12-14 weeks from initial concept to approval by the target app store (the Apple App Store is currently averaging 640 new app approvals a day). There’s a lot to do, after all: designing the UI, wireframes, developing the server code, synchronisation code, developing the UI, we could go on. All that has to be done, and it has to be done well. Not just to get through the app store, but to make the what’s been conceived a killer app.
Based on a survey of 100 iOS, android and HTML5 developers, the average time to develop a mobile app: 18 weeks. The same time as it takes to build 1.3 Boeing 777’s. Here’s an interesting infographic on what’s involved from the company that did the survey, Kinvey (click the image to go to their website to read more):
Top Windows 8 Shortcuts
1. Run any Program
To run any windows program, just type the name of the program when the start menu is displayed. This will open the search box and you’ll get hints as to which programs to open.
2. Get access to the old ‘Start’ type menu
Press Windows + X and you’ll see a small context menu that has shortcuts to lots of useful windows features, such as a command prompt, control panel, event viewer, disk management and lots more.
3. Print Screen
Pressing Windows + Print Screen will save an image in the ScreenShots folder in your Pictures library. Much nicer than having to paste it into Word or Paintbrush.
4. Charms
Press Windows + C to get the Charms bar (Search/Settings etc)
5. See what Apps are Running
Press Windows + Tab
6. Launch Explorer
Press Windows + E
7. Lock your PC
Press Windows + L
8. Share Something in an App
9. Move around the tiles on the Start Screen
Press Home/PgUp/PgDn/End/Cursors & launch apps (without a mouse or touch screen) by pressing Enter
10. Display the Settings menu of the current app
Windows + I
11. Open the Share menu for the current App
Press Windows + H
12. Activate Desktop Mode
Windows + D
Why do I need a Blog for my Business?
Blogging for your Business
Whenever we ask our customers if they want a blog, the usual response is “Whatever for?”. Most people have heard that having a blog is good for their website, but why?
Blogs are great ways of getting your views across, telling the world about your latest products, offers you may have, sharing your expertise and connecting with potential customers.
Getting a Blog
There’s two ways you can get a blog; by adding it to your current website or having a separate blog on a site like blogger, wordpress or one of the numerous free blogging sites listed here. If you’re looking to improve your site’s ranking through publishing blogs that are relevant to your business however, the best place for your blog is on your website – that way Google and Bing will find new content on your website every time you post a blog. That keeps the search engines coming back for more. It’s best to either publish the blog as a subfolder of your website (such as www.yoursite.com/blog/), but if you can’t do that the second best alternative is to set it up as a subdomain.
What do I put on my Blog?
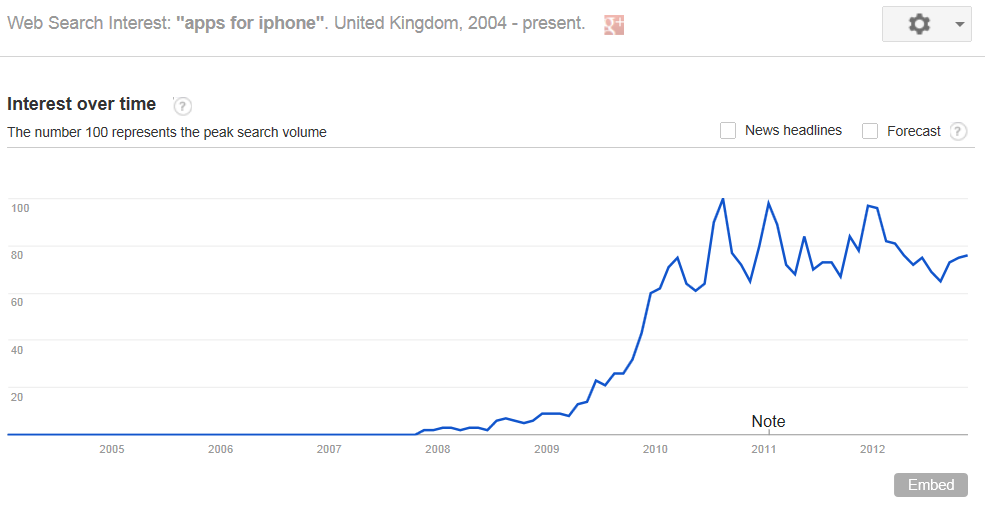
If you’re stuck for content but you’re itching to publish your first blog to see how it will affect traffic to your site, a good place to start is Google Trends.
1. Go to Google Trends.
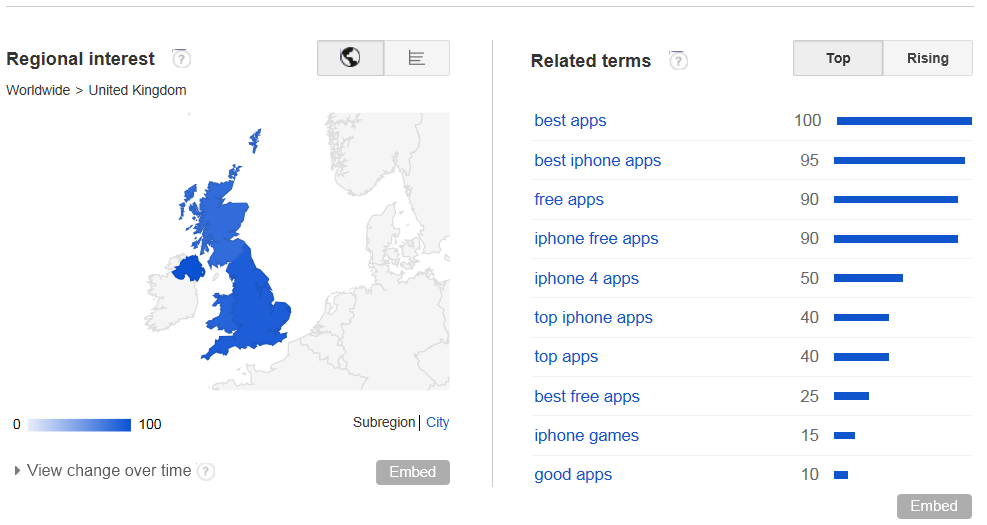
Type in the thing you’re most interested in (for us it has to be apps!) and Google will show you how many people have been searching for that term over time, where they are and what related search terms were used.
Because we’re based in Basingstoke, we’re going to choose the UK. You can drill down even lower, to England, then down to city level if you want to tell everyone in Oxford how good your sandwiches are for instance.
3. Pick any related terms that are better suited to what you want to blog about. It’s probably best to pick the higher search volumes (i.e. nearer 100). Once you’ve got a term you’re happy with it’s time to write your blog.
4. Start writing! Keep your blog article interesting enough to make sure people stay on the page and read it. If writing interesting content is a challenge, just write less words and include a video or infographic. The most important thing is that your readers stay on your page (and your website) long enough to see all the other great things you have to offer.
When writing your blog, make sure you follow these SEO basics:
- Make sure the Title of the blog includes the keywords you’re writing about and accurately describes what you’re talking about.
- Include a description (think of it as a 20 or 30 word summary of your blog article)
- Use headers and subheaders (H1, H2 & H3 in HTML). It’s always good practice to use these on all pages on your website. It helps the search engines categorise the content by order of importance.
- Link to other content on your website.
- Link to highly ranked websites. For instance we might want to link to Apple’s iTunes Store or Google Play.
- Most importantly, keep it down to earth and easy to read. The web is full of words so make sure yours are worth reading!
See your visitors increase
If you blog at least a few times a month, with relevant unique content, you’ll improve the frequency that search engines visit your site. The more search engines come back to get new content, the more visitors will find your content and ultimately your site will be ranked higher.
Ballmer: Windows 8 Phone isn’t going to be an instant hit
In a interview with LinkedIn’s Reid Hoffman, Microsoft’s Steve Ballmer described the position of Windows 8 against its Android and iPhone competition.
He described iPhone as being the top end of the market, with Android being at the bottom with it’s “wild” issues such as malware and compatibility. Windows 8 fits in there as the “personal” choice, allowing users to “only see the things that matter”.
He also stated that he didn’t expect the phone operating system to be an instant hit and that it had a lot of catching up to do. Currently Microsoft only have 2.4 percent of the smartphone market. Microsoft’s challenge is to gradually increase that market share and Ballmer said it wasn’t going to happen overnight.
One thing’s for sure, there is a need for an enterprise phone/tablet device and Microsoft is ideally placed with it’s position in the market due to it’s server technology and the defacto standard for desktop apps. Could that be the answer to increasing market share?
Creating a Windows 8 Development Environment
Setting up the Windows 8 Phone Development Environment
The Windows Phone 8 SDK has just been publicly released and there are higher than usual requirements for creating the development environment. From the official SDK page the requirements are listed as:
Hardware:
• 4 GB of free hard disk space
• 4 GB RAM
• 64-bit (x64) CPU
Operating systems: Windows 8, Windows 8 Pro (64 bit only)
Does your PC support SLAT?
 The Windows Phone 8 Emulator requires Windows 8 Pro edition or greater and a processor that supports Second Level Address Translation (SLAT)
The Windows Phone 8 Emulator requires Windows 8 Pro edition or greater and a processor that supports Second Level Address Translation (SLAT)
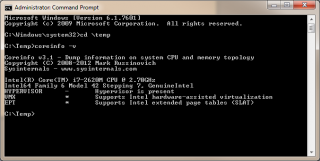
How to find out if your PC supports SLAT The SysInternals CoreInfo utility can be used. Do the following:
Download CoreInfo, & run the following command to dump only the virtualization-related features.
(You’ll need to run the command as administrator)
coreinfo –v
If you have an Intel processor you need to look on the last line entitled EPT. If you see a star you are good to go, a dash or nothing – then new hardware will be required.
On AMD processors you are looking for the last line entitled NP. Again, a star means your PC supports SLAT, a dash or nothing = you won’t be able to run the emulator.